Assalamualaikum wr. wb.
Di sini akan dibahas mengenai cara membuat button alert dengan javascript.
Button itu tombol, tau kan? Jadi kita akan membuat tombol. Tapi, bukan hanya sekedar tombol biasa. Di sini akan di buat sebuah tombol yang jika kita klik atau kita tekan tombolnya akan muncul message box atau kotak pesan.
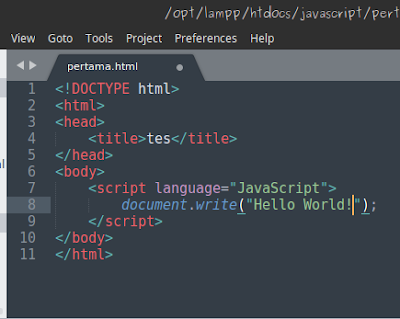
Coba ketikan script seperti pada gambar berikut pada text editor kalian.
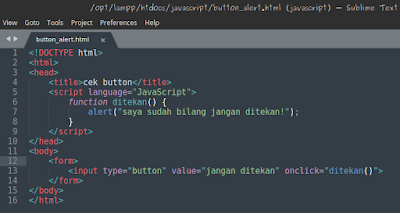
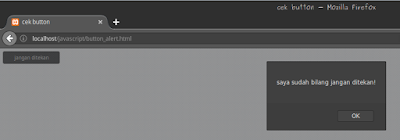
Setelah itu coba jalankan pada browser.
Nah, mudah kan?
Ini ada sedikit penjelasan mengenai script yang kita tulis.
<!DOCTYPE html> : itu berarti mendefinisikan bahwa html yang di pake itu adalah html5.
<html>...</html> : sebuah tag pembuka dan penutup html.
<head>...</head> : tag dimana di dalamnya terdapat <tittle>... <tittle> dan bisa juga untuk menuliskan fungsi, seperti contoh diatas.
<tittle>...</tittle> : sepasang tag yang diisi tulisan judul halaman web yang kita load.
<body>...</body> : di dalamnya kita menuliskan apa yang akan kita tampilkan atau proses.
<script language= "Javascript"> : mendefinisikan bahwa yang kita gunakan adalah Javascript.
function ditekan() : sebuah fungsi yang di beri nama ditekan()
alert : untuk menampilkan tulisan.
Sekiranya itu yang bisa saya bagikan. Terima kasih sudah membaca, semoga bermanfaat.
Wassalamualaikum wr.wb
Di sini akan dibahas mengenai cara membuat button alert dengan javascript.
 |
| Button alert |
Coba ketikan script seperti pada gambar berikut pada text editor kalian.
 |
| Script membuat button alert |
Setelah itu coba jalankan pada browser.
 |
| Hasil run script membuat button alert |
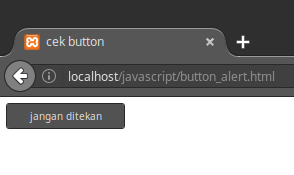
 |
| Hasil run script membuat button alert yang tombolnya sudah di tekan |
Nah, mudah kan?
Ini ada sedikit penjelasan mengenai script yang kita tulis.
<!DOCTYPE html> : itu berarti mendefinisikan bahwa html yang di pake itu adalah html5.
<html>...</html> : sebuah tag pembuka dan penutup html.
<head>...</head> : tag dimana di dalamnya terdapat <tittle>... <tittle> dan bisa juga untuk menuliskan fungsi, seperti contoh diatas.
<tittle>...</tittle> : sepasang tag yang diisi tulisan judul halaman web yang kita load.
<body>...</body> : di dalamnya kita menuliskan apa yang akan kita tampilkan atau proses.
<script language= "Javascript"> : mendefinisikan bahwa yang kita gunakan adalah Javascript.
function ditekan() : sebuah fungsi yang di beri nama ditekan()
alert : untuk menampilkan tulisan.
Sekiranya itu yang bisa saya bagikan. Terima kasih sudah membaca, semoga bermanfaat.
Wassalamualaikum wr.wb