Assalamualaikum wr.wb
Kali ini mari kita belajar tentang list. Dalam html kita juga bisa membuat list loh.
List adalah bagian dokumen yang berisi daftar item. Dalam html, terdapat 2 macam list, ol (Ordered List) dan ul (Unordered List).
Kali ini mari kita belajar tentang list. Dalam html kita juga bisa membuat list loh.
 |
| Membuat list dengan html |
Ordered list merupakan metode mengurutkan data berupa angka, abjad, dan romawi.
Unordered list merupakan metode mengurutkan data berupa simbol.
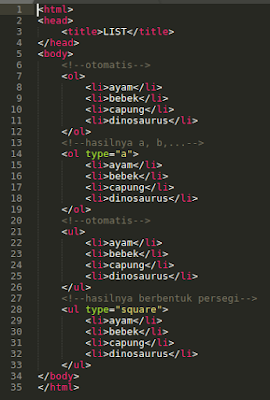
Tulis script pada gambar berikut untuk mencoba
 |
| Tutorial membuat list pada html |
Dari script diatas, jika dibuka pada browser akan tampil seperti berikut
 |
| Hasil run dari program list dengan html |
Jenis - jenis ol :
1. (1,2,3) : <ol type="1">
2. (a,b,c) : <ol type="a">
Jenis - jenis ul :
1. Bulat berisi : <ul type="disc">
2. Lingkaran : <ul type="circle">
3. Kotak: <ul type="square">
4. Kosong <ul type="none">
Metode mengurutkan data dalam hal ini ternyata tak terlalu sulit. berbagai jenis metode dapat kita gunakan. happy coding! Sekian dan terima kasih
Wassalamu'alaikum wr.wb

.png)












Wah jadi dapet ilmu baru
BalasHapusAlhamdulillah..
Hapus